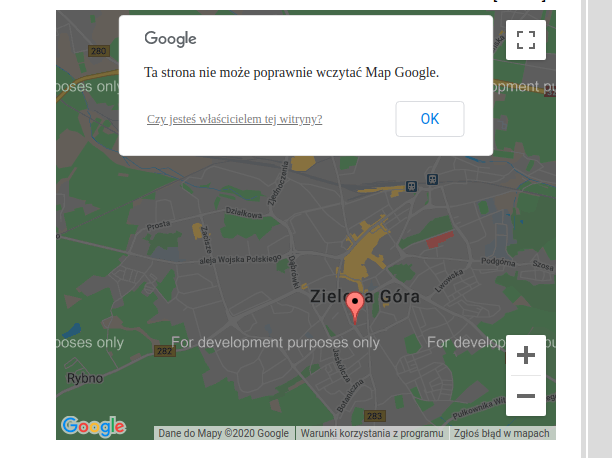
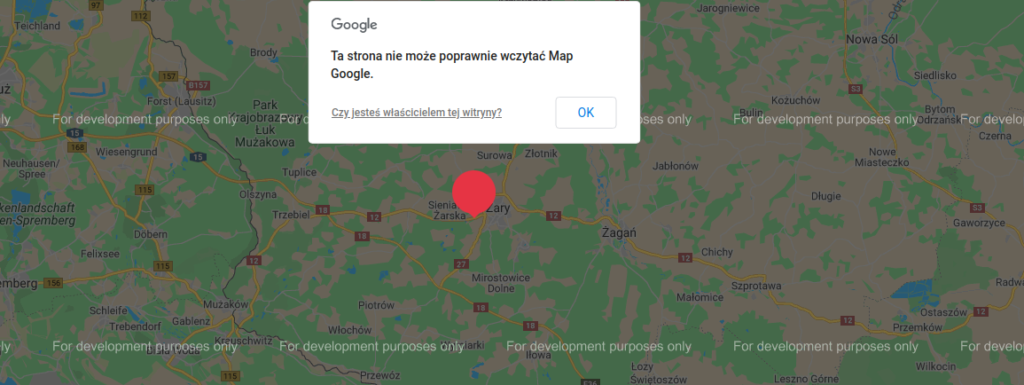
Mapa Google w sekcji lub podstronie kontaktowej w Twoim serwisie to bardzo przydatna funkcja. Pozwala użytkownikom odnaleźć Cię w okolicy, zaplanować podróż lub aktywować trasę w aplikacji mobilnej. Jednak od dłuższego czasu Google nie wspiera publicznego użycia mapy i pewnego dnia, wchodząc na swoją stronę z mapą, możesz zobaczyć taki komunikat:

Komunikat informuje nas, że w 99% przypadków mapa została „wrzucona” w kod strony, ale nie została aktywowana przez API Google Console. W takiej sytuacji, zamiast paniki, polecamy postąpić wg poniższego, krótkiego przewodnika po aktywacji mapy Google.
Co potrzebujesz?
- Konto Google (np. Gmail)
- Klucz API (otrzymasz go po zarejestrowaniu usługi)
Tworzenie Projektu w Google Cloud Platform
Po pierwsze zaloguj się na konto Google. Jeśli potrzebujesz rozszerzonej informacji, na temat pozyskania klucza możesz zajrzeć tutaj (w jęz. angielskim). Przejdź pod ten adres: https://cloud.google.com/console/google/maps-apis/overview
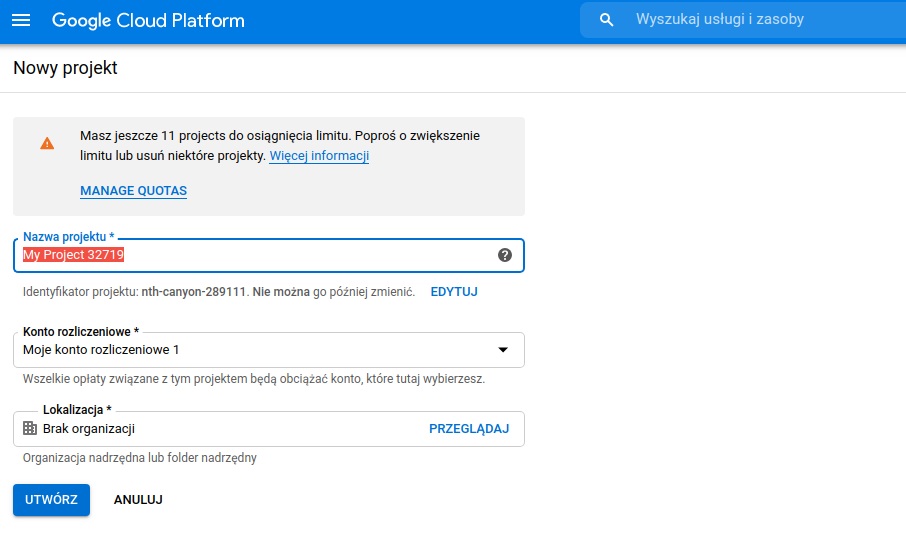
Jeśli nie masz żadnego tzw. Projektu, czyli informacji dla Google o tym gdzie jest mapa, możesz go stworzyć. W tym celu naciśnij przycisk Nowy projekt i przejdź do formularza.

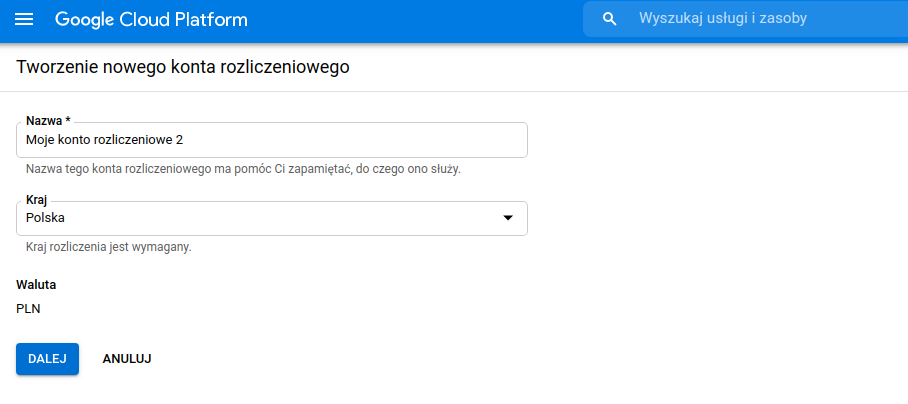
W polu Nazwa projektu możesz wpisać np. nazwę strony, której będzie dotyczyć usługa mapy. W sekcji Konto rozliczeniowe możesz nie mieć żadnego konta, więc to uzupełnimy po dodaniu projektu. W polu Lokalizacja nie musisz wpisywać nic specjalnego.
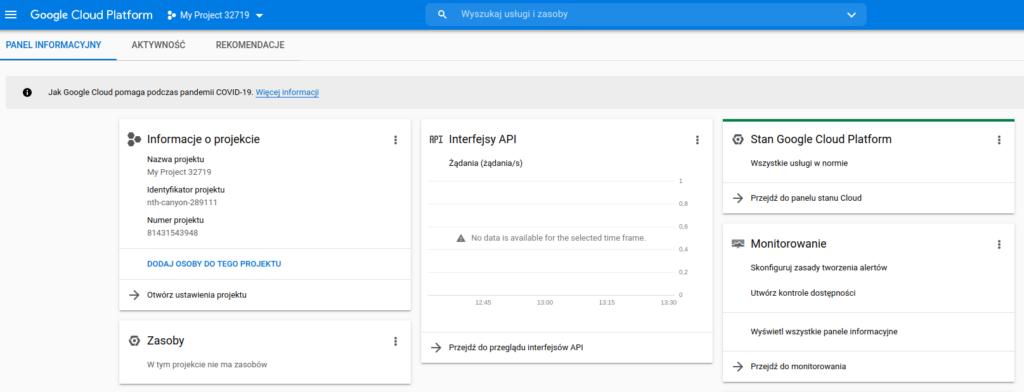
Po utworzeniu projektu przechodzimy na jego dedykowaną podstronę.

Dodawanie nowego konta rozliczeniowego
Jeśli nie dodaliśmy konta rozliczeniowego możemy to zrobić teraz (nawet jeśli Google nie pobierze opłaty za usługę, konto rozliczeniowe jest niezbędne do działania). Przechodzimy do formularza: https://console.cloud.google.com/billing/create

Po dodaniu konta rozliczeniowego uzupełniamy na kolejnej stronie dane na temat Ciebie, jako klienta usługi, oraz wprowadzamy dane formy płatności, czyli karty debetowej lub kredytowej. Po wypełnieniu formularza zatwierdzamy poprzez naciśnięcie przycisku „Prześlij i włącz płatności”.
Autoryzacja usługi Google Maps JavaScript API
Gdy włączymy płatności czas na ostatni krok, czyli nadanie uprawnień (autoryzacja). W tym celu przechodzimy do karty „Przeglądaj i włączaj interfejsy API” (sekcja „Pierwsze kroki” na pulpicie Projektu).
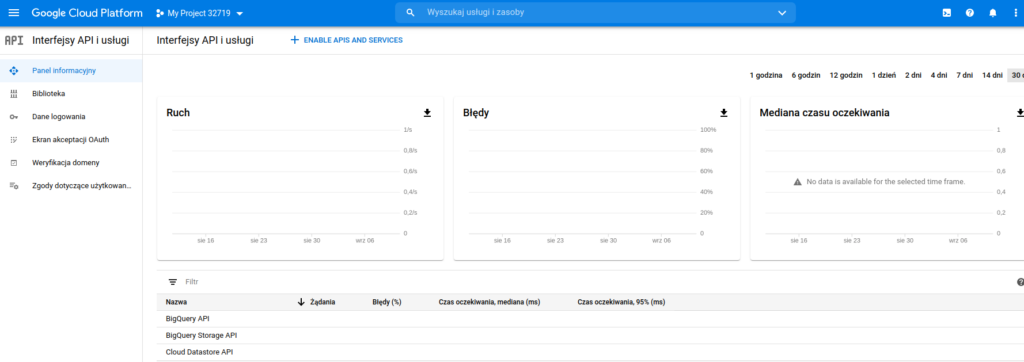
Otworzy nam się panel Interfejsów API i usług, który umożliwi nadanie uprawnień do korzystania z Map Google.

Klikamy na ENABLE APIS AND SERVICES u góry ekranu i wybieramy Maps JavaScript API. Następnie klikamy przycisk Włącz i przechodzimy do zakładki Dane logowania.
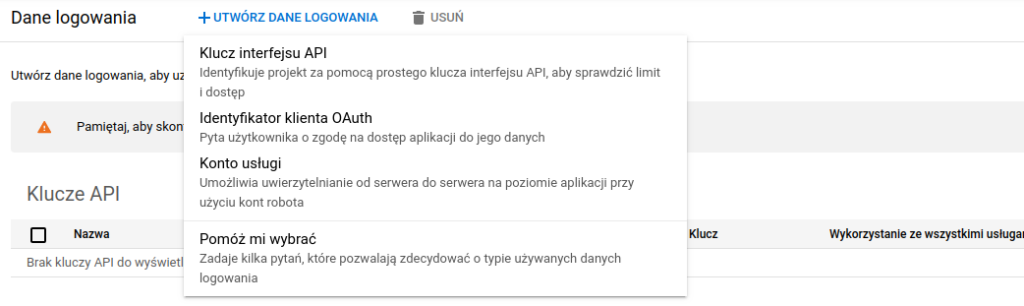
W oknie Dane logowania klikamy przycisk z plusem pod nazwą „UTWÓRZ DANE LOGOWANIA” i wybieramy „Klucz interfejsu API”.

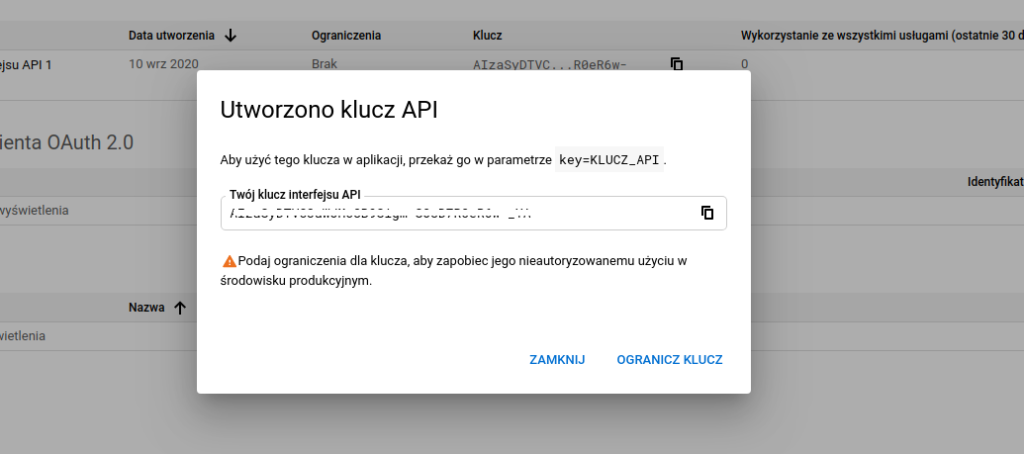
Otworzy się okienko, w którym zobaczymy nasz klucz publiczny. Skopiuj go np. do pliku tekstowego i kliknij „Ogranicz klucz„.

Po przejściu do strony „Ograniczanie klucza interfejsu API i zmienianie jego nazwy” jedyne co w tej chwili powinniśmy zrobić to wybrać „Strony odsyłające HTTP” i wpisać w sekcji „Ograniczenia dostępu dla witryn” dokładny adres strony, na której będzie umieszczona mapa, np. „https://mojastrona.pl/kontakt”.
Jeśli mapa ma się pojawić na większej liczbie podstron, możemy użyć znaków zastępujących i wpisać samą główną domenę, np. *.mojastrona.pl/*.
Zapisujemy formularz.
Dodanie mapy na stronę i aktywacja klucza API
Mapę Google na stronie możemy osadzić na wiele sposobów, np. wchodząc na https://www.google.com/maps i wybierając tam adres naszej firmy, lub adres fizyczny lokalizacji. Klikamy na przycisk „Udostępnij” i przechodzimy do zakładki „Umieszczanie mapy” w okienku „Udostępnij”. Kopiujemy zawarty tam kod HTML i wstawiamy do kodu strony.
Jeśli podany kod różni się od poniższego, możesz go skorygować wg naszej propozycji:
<iframe
width="600"
height="450"
frameborder="0" style="border:0"
src="https://www.google.com/maps/embed/v1/place?key=TUWPISZKLUCZ
&q=TUWPISZADRES" allowfullscreen>
</iframe>
Et voila! Tak uzupełniony kod HTML wyświetli nam na stronie mapę Google, która będzie właściwie autoryzowana w Google Cloud Platform i pozwoli nam wyświetlić lokalizację naszej firmy bez kłopotu i przykrego komunikatu.